Wie entwickelt man aus einer weitgehend theoretischen Strategie ein echtes Design? Ein Design, das eine neue Gedankenwelt für die Nutzer erlebbar und sichtbar macht? Wie gelingt der Weg raus aus der Theorie und rein in die konkreten Anwendungsfälle? Und zwar nicht nur in Farben und Formen, sondern auch in Code und in stimmiger User Experience? Diese Fragen beantwortete der erste Connect-Design-Sprint bei dpa in Hamburg: Fünf intensive Tage in einem crossfunktionalen Team.

Die Herausforderung war klar: Unsere übergreifende Marktplatz-Strategie dpa-Connect braucht ein konsistentes Nutzererlebnis über die einzelnen digitalen Marktplätze der dpa-Gruppe hinweg. Zum Beispiel sind das picture alliance, dpa-News, dpa-Agenda und andere. Durch den Aufbau eines stringenten Designs soll am Ende des Sprints genau dieses Marktplatz-Erlebnis sichtbar und konkret werden. Wir wollen erreichen, dass sich Medien- und Kommunikationsprofis neue Wege für die Erledigung ihrer Aufgaben eröffnen und die Exploration neuer Möglichkeiten in den digitalen Angeboten attraktiv wird.
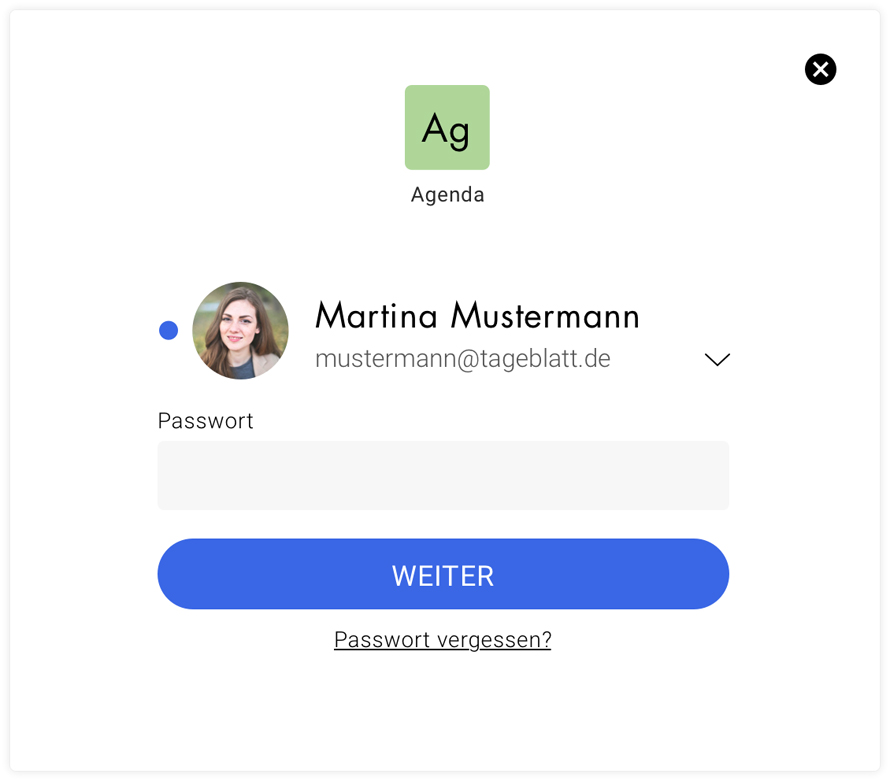
„dpa-Connect steht für Zusammenwachsen, Vereinfachen und Verbinden“, erklärt dpa-CEO Peter Kropsch die Strategie von Deutschlands größter Nachrichtenagentur. dpa hat in den vergangenen Jahren nach und nach immer mehr digitale Anwendungen und Tools bereitgestellt, die in den Redaktionen oder in Kommunikationsabteilungen täglich im Einsatz sind. „Es ist unser Ziel, diese Anwendungen stärker miteinander zu vernetzen. dpa-Kunden werden in naher Zukunft ohne Wechsel der Logins von Anwendung zu Anwendung springen können“, so Peter Kropsch, der den Design-Sprint eng begleitet hat. Basierend auf einer universellen dpa-ID erhalten die Nutzer zusätzlich redaktionelle Hinweise und hilfreiche Tool-Tipps. Effizientes, schnelles und erfolgreiches Arbeiten mit den dpa-Angeboten wird auf diese Weise sicher gestellt.

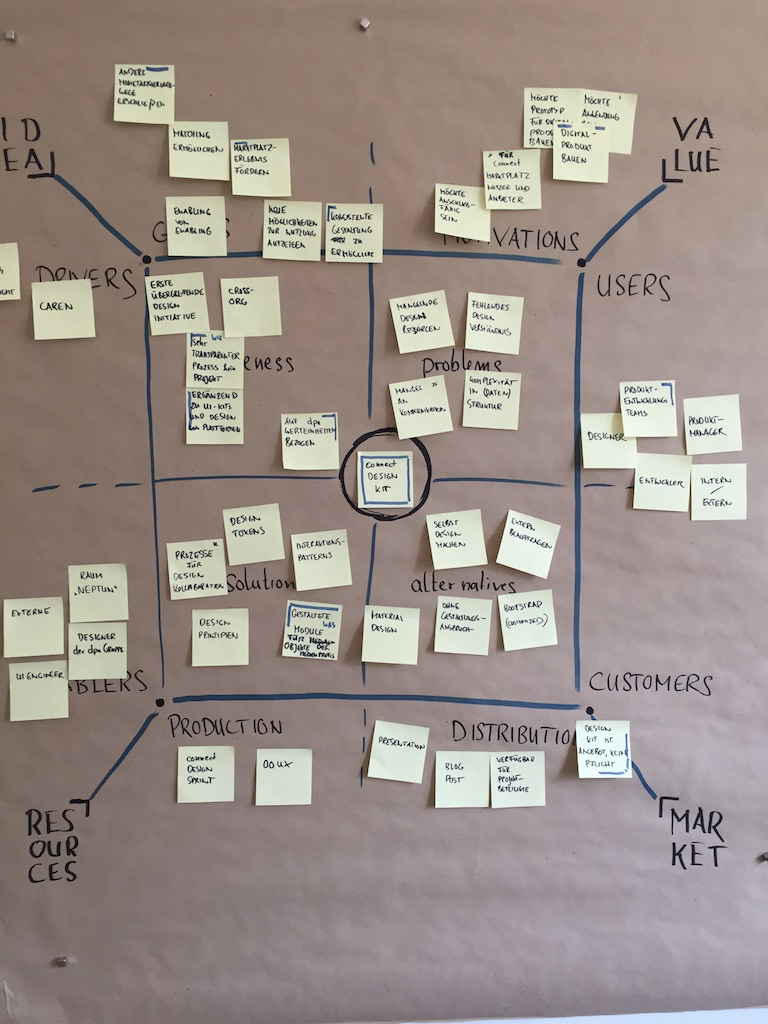
Unsere zentrale Fragestellung im Sprint lautete: Wie können wir die verschiedenen dpa-Anwendungen designmäßig zusammenhalten, ohne gleichzeitig die Gestaltung von Tools und Produkten einzuschränken? Welche Leitplanken brauchen wir dafür? Und wie stellen wir das Ergebnis den Kolleginnen und Kollegen bereit, die damit in Zukunft arbeiten?

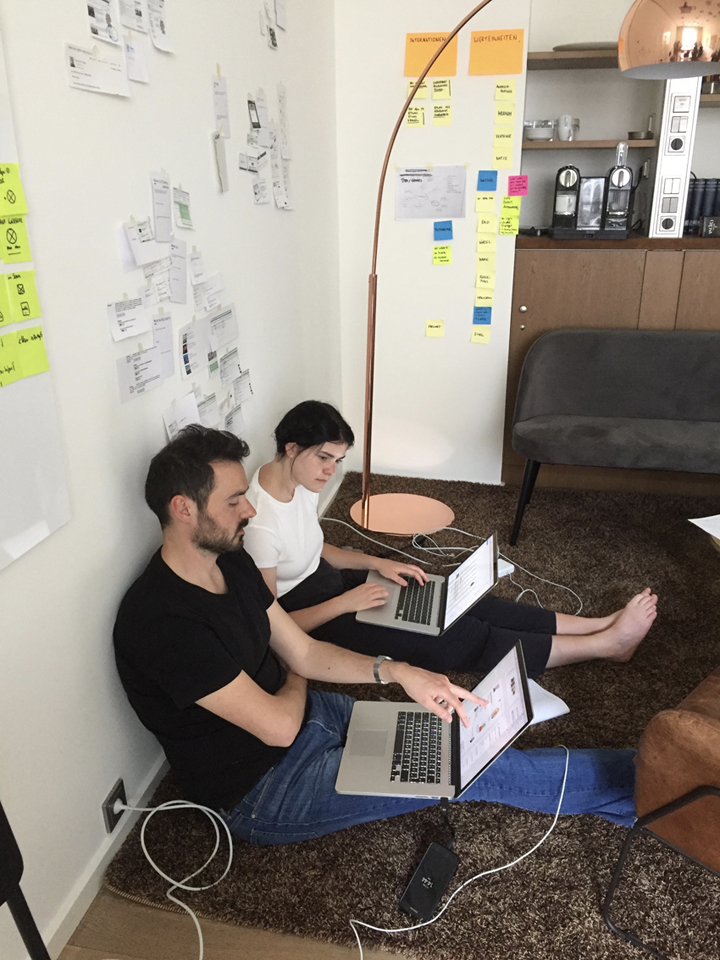
Die Antwort: Wir brauchen ein offenes dpa-Connect-Design-Kit, das den Produktmanagern, den Software-Entwicklern und Designern der dpa-Gruppe Hinweise zur Gestaltung von UI-Elementen, Interaktions-Patterns, Komponenten und genaue Codebeispiele anbietet. Das Ganze immer unter der Prämisse: „Design ist ein Angebot, kein Zwang“. So beschrieb es UI-Designer Michael Schieben, der das Sprint-Team über fünf Tage anleitete (Siehe Foto oben). Und wichtig: Das Connect-Design ist immer als Prozess zu verstehen und nicht als abgeschlossenes Projekt. Nur so kann es langfristig erfolgreich sein.
Fünf Tage lang beschäftigten wir uns im Sprint-Team mit den unterschiedlichen Aspekten der Design-Disziplinen: UI, UX, Interaktions-Design, UI-Engineering, visuelles Design. Wir orientierten uns am OOUX-Design-Ansatz (Objekt-Oriented-User Experience) von Sophia Voychehovski Prater, das dabei half, die Marktplatz-Objekte wie zum Beispiel Nutzer, Quelle, Anbieter und Inhalte zu definieren und zu sortieren. Wir haben die Objekte nacheinander gestaltet, haben Iterations-Richtungen festgelegt, um die Vorläufigkeit zu dokumentieren, haben Interaktions-Patterns entworfen und Code geschrieben. Am Abend waren die Critique-Geber aus dem dpa-newslab zu Gast, die uns wichtige Hinweise gaben und die richtigen Fragen stellten.
Besonders hilfreich und im Grunde ein MUSS bei einem Projekt unserer Größenordnung: Im Vorfeld des Sprints fand ein umfangreiches Design-Research und ein Design-Studio mit Nutzern statt. So konnten wir von Anfang an auf einen Fundus aus Erkenntnissen aufbauen, um soweit wie möglich user-zentriert zu arbeiten.
Schöner Nebeneffekt des Sprints: Erstmals wurde ein neu gestalteter Workspace von unserem Designteam unter Echt-Bedingungen eingeweiht und getestet. Ein bisher eher gediegen und nüchtern eingerichteter Raum in der dpa-Villa am Hamburger Mittelweg hat sich in einen inspirierender Co-Working Space verwandelt. Ein Arbeitsort, der bei uns die Kreativität gefördert und für eine produktive und kommunikative Arbeitsatmosphäre gesorgt hat.

Nach fünf Tagen intensiver Arbeit hat das Sprint-Team die Ergebnisse der internen Öffentlichkeit aus Geschäftsführung, Marketing, Kommunikation und IT präsentiert: Ein komplettes Framework, das Elemente wie Farben, Schriften, Buttons, Code und Interaktionen beschreibt und Lösungen anbietet, haben wir vorgestellt. Transparent aufgearbeitet und für die verschiedenen digitalen Gewerke sofort einsetzbar. Nichts wurde in Stein gemeißelt – Design als Prozess und Angebot.
Unser Fazit: Es hat sich absolut gelohnt! Basierend auf fünf Tagen hochkonzentrierter Arbeit haben wir einen eminent wichtigen Baustein geschaffen für zahlreiche Projekte, die bereits in Arbeit sind, und für Aufgaben, die bald angeschoben werden.
Und ganz nebenbei ist es uns noch gelungen, das interne Verständnis von dpa-Connect einen großen Schritt nach vorne zu bringen.


Notizblock
Internet:
dpa-Connect-Design-Kit
dpa-Connect-Strategie
Das komplette Sprint-Team:
Frank Buhr (Critique-Geber, dpa-newslab)
Andrea Chiabotto (Designer, news aktuell)
Maja Kristin Harden (Visuelle Designerin, extern)
Gerd Kamp (Critique-Geber,dpa-newslab)
João de Matos (UI/UX-Designer, dpa-infocom)
Milan Matull (UI-Engineer, extern)
Michael Schieben (UI-Designmangement und Facilitation, extern)
Caren Siebold (Beschreibung und Dokumentation, dpa)





