Stellen wir uns vor, Grafiken seien Menschen. Dann könnte man sagen: Unsere Infografiken sind in den letzten Wochen zu einem Umstyling angetreten! Neue Frisur, kleine Diät und bunteres Farbkleid – Warum das Ganze? Der Grund dafür ist unser Styleguide.
Er ist das Regelwerk, das festlegt, wie unsere Infografiken später aussehen sollen. Denn die Kunden, wie zum Beispiel Tageszeitungen, sollen immer genau wissen, in welcher Optik sie Torten- und Balkendiagramme, Länderkarten oder Erklärgrafiken von uns erhalten.
Im Styleguide ist deshalb unter anderem notiert, welche Schriftart wir verwenden, auf welche Farben wir zurückgreifen und wie Länderkarten aussehen sollen. Regelmäßig fragen wir uns, ob unser Styleguide noch zeitgemäß ist – so wie im vergangenen Jahr, als Martin Beils noch die Grafikredaktion geleitet hat. Daraufhin haben wir mit Kunden gesprochen und den Styleguide überarbeitet.
Dabei hatten wir fünf Ziele: Unsere Grafiken sollen frischer und lockerer wirken (deshalb wurde die Frisur, sprich die Darstellung der Überschrift geändert). Die Grafiken sollen möglichst immer print- und online-tauglich und besser lesbar sein. Zudem sollen sie sich modular aufbauen lassen und für Grafikredaktionen einfacher zu bearbeiten sein.
Wir hatten also zum einen den Leser im Blick: Mit einer größeren Schrift und einer besser lesbaren Schriftart machen wir ihm das Betrachten leichter. Und da wir wissen, dass viele Leser Grafiken auf dem Smartphone oder Tablet anschauen, sollen sie auch hierfür geeignet sein. Dafür ist es immer wichtig, sie nicht mit Text zu überladen – deshalb wurden die Grafiken beim Umstyling einer noch härteren (Textmengen)-Diät unterzogen.

Auch berücksichtigten wir beim Umstyling die Bedürfnisse von Kunden: Grafiken sollen sich leicht an die Optik der jeweiligen Zeitung anpassen lassen. Außerdem sollen sich Grafiken einfach zerlegen und zu einem neuen Format anordnen lassen.
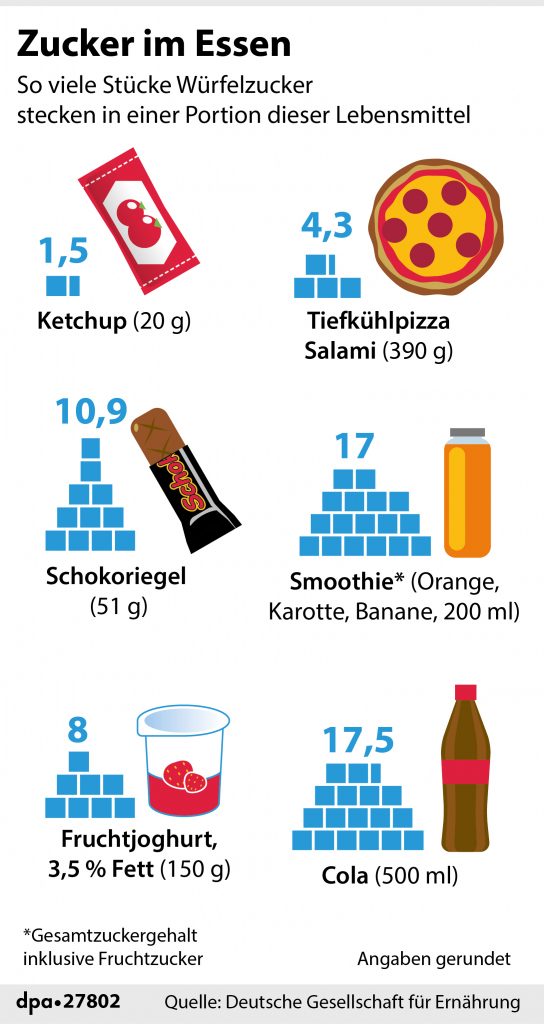
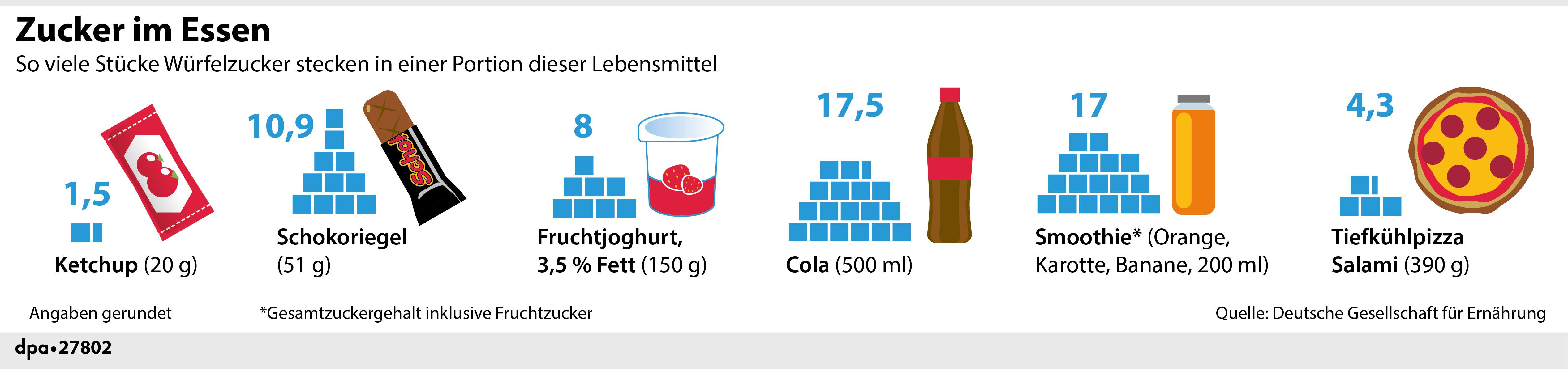
Hier ein Beispiel anhand einer Grafik zum Thema „Zucker im Essen“:
In einem Hochformat:

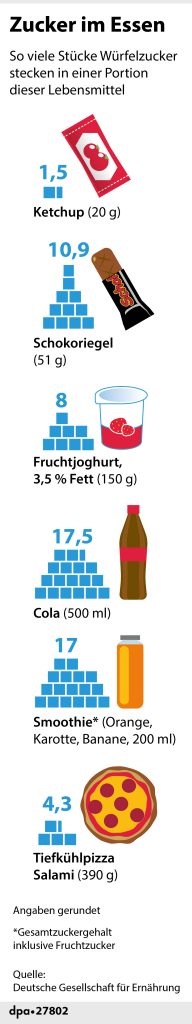
Die gleiche Grafik in einem extremen Hochformat:

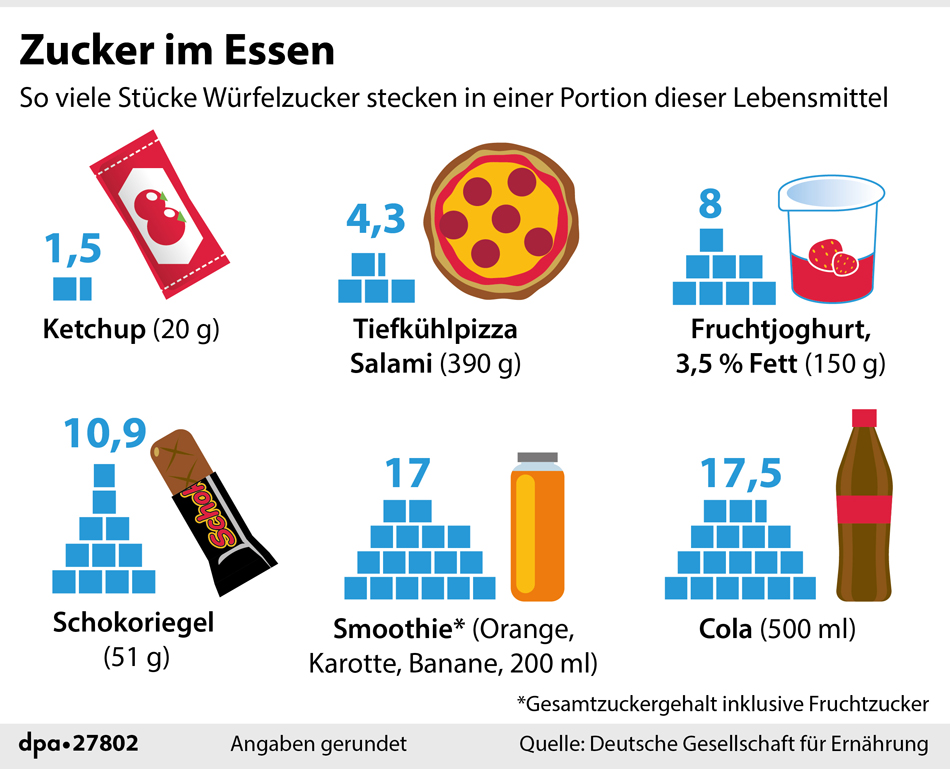
Infografik in einem Querformat:

Infografik in einem extremen Querformat:

Und wie haben wir das Umstyling gemacht?
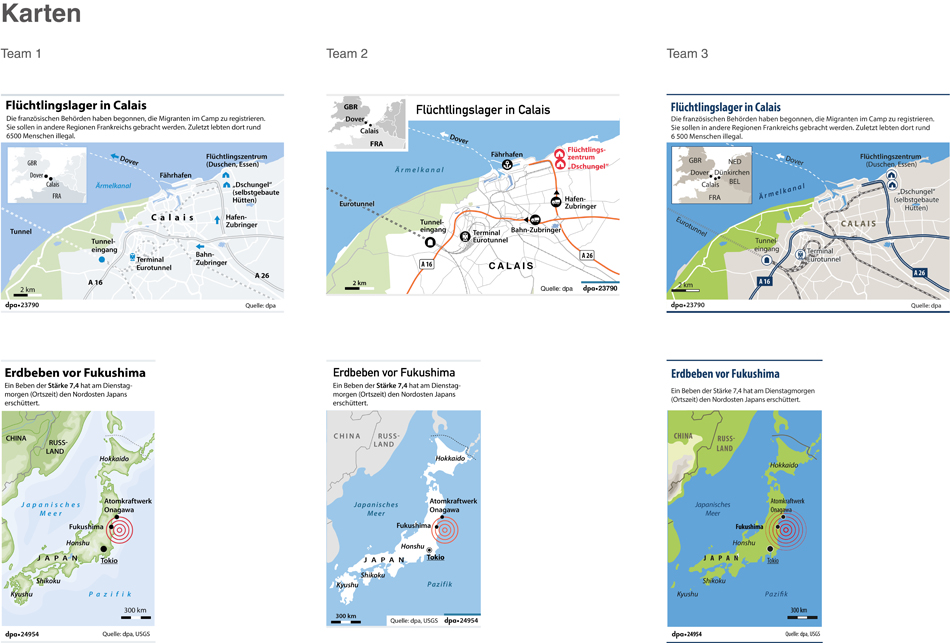
Man hätte das Projekt natürlich auch an einen externen Anbieter herausgeben können. Wir haben aber entschieden, es selbst zu machen! Dafür haben wir innerhalb unserer Redaktion drei Zweierteams gebildet. Sie bestanden immer aus einem Redakteur, der sonst in der täglichen Arbeit die Inhalte der Grafiken betreut, und einem Grafiker.
Ab dann hat jedes Team Musterbeispiele entwickelt: Es hat überlegt, diskutiert, Ideen entworfen – und auch wieder verworfen. Wichtig war immer die Frage: Wie lassen sich komplizierte Inhalte optisch schlank darstellen? Und wie lassen sich die Bedürfnisse von Kunden und Lesern berücksichtigen?

Letztlich hatten alle Teams ihre Beispielgrafiken entwickelt – und es ging an die Auswahl. Keine einfache Sache! Jedes Team hatte gute Überlegungen und Darstellungen. Was nun? Die Lösung: Einfach das Beste nehmen – und einen neuen Stil damit kreieren. Genauso wurde es dann gemacht. Heraus kam: unser neuer Styleguide.
Notizblock
Internet
www.dpa.com
Kontakte
Redaktion: Ira Kugel (Berlin), ++49 30 2852 32965 <kugel.ira@dpa.com>
Produktmanagerin: Katrin Pepping (Berlin) +49 30 2852 32950 <pepping.katrin@dpa.com>
Kundenkontakt: +49 40 4113 32600 <vertrieb@dpa.com>





